Questa guida è dedicata a tutti coloro che intendo creare una galleria immagini WordPress in maniera professionale e relativamente semplice.
Prima di procedere dobbiamo dotarci di alcuni programmi gratuiti da installare sul nostro pc per poter ridurre il peso delle immagini e per poter poi creare un file compresso (.zip) per comprimerle e raccoglierle in un unico file.
- Scaricate RIOT (Radical Image Optimization Tool): programma che automaticamente diminuirà il peso delle immagini che vi trascinerete all’interno.
- Scaricate WinRar: programma utilizzato per comprimere le immagini e creare un unico file che le conterrà tutte (tutte le immagini della galleria che vorrete creare).
- Scaricare e installare il plugin NextGEN Gallery per WordPress: questo è uno fra i migliori plugin per gallerie per WordPress per facilità e affidabilità, con cui potrete creare le vostre gallerie fotografiche.
Una volta installato e attivato il plugin e installati i due programmi precedenti, iniziamo la guida per creare una galleria su WordPress.
Per prima cosa raduniamo le immagini con cui vogliamo comporre la nostra galleria in una cartella.
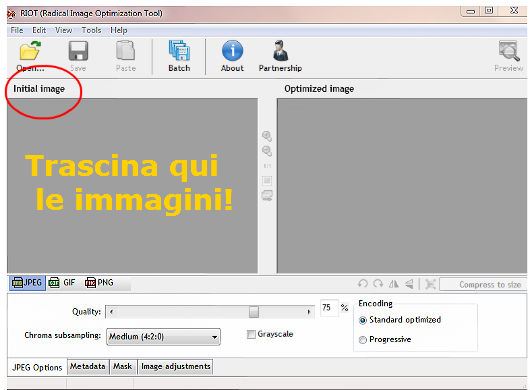
Apriamo RIOT, selezioniamo le foto e le trasciniamo nella colonna di sinistra, chiamata “Initial image”.



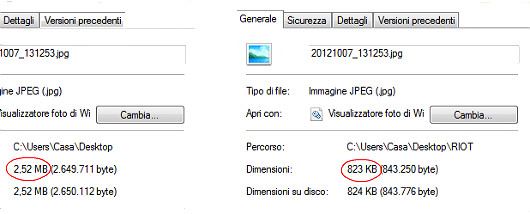
Guardate voi quanto abbiamo ridotto il peso delle immagini!

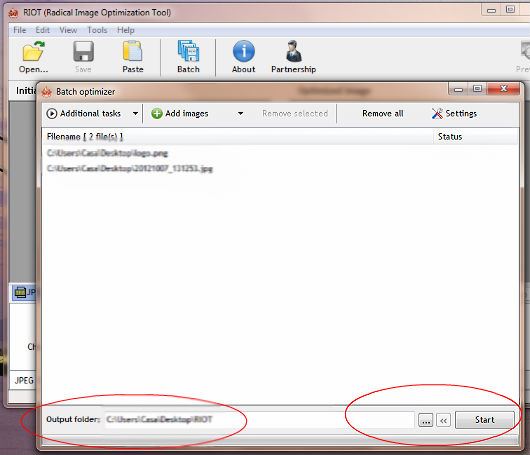
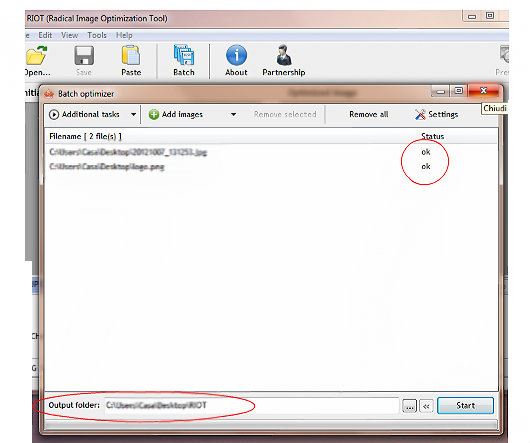
A questo punto, dopo aver selezionato la cartella di destinazione delle nuove immagini ottimizzate nel peso e nella qualità, consentiamo al programma di ridurre ne il peso e poi lo possiamo chiudere.
Nella cartella creata con le immagini ottimizzate avremo a disposizione le foto che avevamo selezionato per creare la nostra galleria di immagini WordPress.
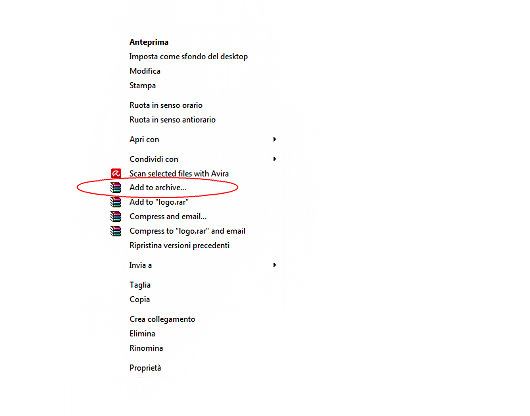
Selezioniamo con il mouse tutte le immagini dentro la cartella, clicchiamo con il tasto destro sulla selezione e apparirà il consueto menu di opzioni di Windows. Selezioniamo “add to archive” e salveremo il file sul desktop.

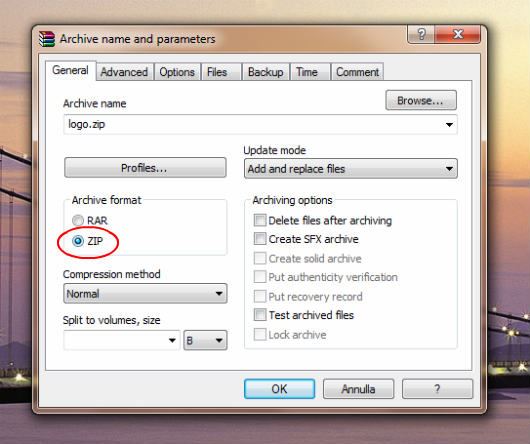
Nelle opzioni di WinRar dobbiamo spuntare il tipo di file compresso che desideriamo, scegliendo fra:
- .rar
- .zip

Questo è fondamentale: dobbiamo generare un file con estensione .zip, altrimenti ci verrà notificato un errore durante il successivo caricamento delle immagini.
Ultima accortezza: controllate sempre che il file compresso non superi mai la dimensione di 25 MB, limite imposto dal plugin per la galleria (per questo ottimizzare le immagini ci consentirà di caricarne tutte insieme in numero più elevato).
Abbiamo appena finito la prima parte di ottimizzazione e compressione delle immagini per la galleria fotografica.

Accediamo al pannello di controllo di WordPress. Sul menu verticale di sinistra troveremo la linguetta “gallery” che è del plugin che abbiamo scaricato e attivato. E’ qui che opereremo per creare la nostra galleria.
In successione, ecco le operazioni in sintesi:
- Cliccare su Gallery
- Manage Gallery: qui creeremo il nome della nuova galleria, cliccando poi su “add new gallery”. E’ qui che andremo ogni volta che vorremo fare una nuova galleria.
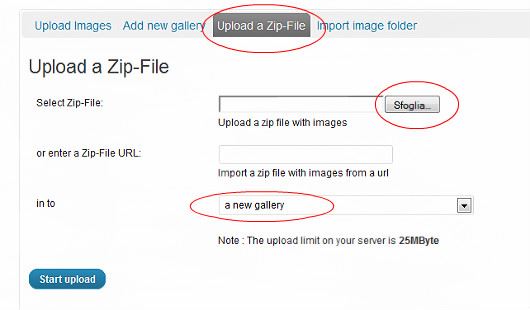
- Torniamo al menu verticale e clicchiamo su “Add Gallery / Images” e poi selezioniamo “Upload a Zip-file”

- Premiamo su “sfoglia” e andiamo a ricercare il file compresso .zip delle nostre immagini che abbiamo creato precedentemente.
- Subito sotto c’è un ozione “in to”: qui andremo a dire al programma di scegliere in quale galleria inserire le immagini. Sceglieremo il nome che abbiamo scelto prima per la nostra nuova galleria.
Lo carichiamo e aspettiamo il tempo necessario, dipendente dalla velocità della nostra connessione internet, per inviare le immagini al nostro server web.
Una volta inviate il gioco è fatto. Per inserire la galleria, dobbiamo aprire la pagina o l’articolo che ospiterà la galleria, e nel menu sopra lo spazio per inserire il testo, clicchiamo sull’icona che è mostrata nella foto qui sotto

Adesso nella linguetta principale selezioniamo nel campo “Gallery” il nome della galleria che avevamo scelto e in cui abbiamo caricato le immagini zippate.
Vedrete comparire nella pagina o articolo un codice (anche chiamato shortcode di Nextgen Gallery) come questo

Abbiamo finito!
Usciamo da tutte le schermate e salviamo/aggiorniamo l’articolo o la pagina su cui abbiamo inserito la nostra galleria fotografica.
Andando sulla pagina web del sito, dopo essere usciti, sloggandovi, da WordPress, noterete la nuova galleria!
Spero che in questo tutorial / guida abbiate trovato alle vostre risposte su come creare una galleria immagini WordPress in maniera professionale e alla portata di tutti.
